HTML
Záverečný projekt
- vytvorte si vo svojom priečinku (na USB kľúči) adresár projekt
- všetky dokumenty si ukladajte do tohto priečinku
1. zakaznici.html
- Obrazky na stránke: Domáca úloha č. 3
- v internetovom prehliadači MOZILLA FIREFOX si zapnite internetový vyhľadávač GOOGLE - obrázky: vyhľadajte postupne obrázky vaších obľúbencov (spevákov, speváčky, hercov, herečky, športovcov), ktorých máš na svojej stránke zakaznici.html Postupne si pridajte tieto obrázky do vašej stránky (do súboru zakaznici.html). Za každé meno, ktoré máte napísané pridajte nájdený obrázok. (budete mať 3-5 obrázkov)
POUŽIJEŠ PRÍKAZY:
<font size= color= >
<br>
<img src= width= height= >
(Ako zistím adresu obrázku? Dám si vyhľadať v google obrázok napr. Brad Pitt, zobrazím ho v skutočnej veľkosti, pravým tlačidlom na zobrazený obrázok a tam kopírovať adresu obrázku, ktorú následne prilepím v príkaze <img src="prilepím adresu obrázku">
- nastavte všetkým obrázkom rovnaku veľkosť napr. = 100
- obrázky postupne orámujte (niektoré dajte hrubšie, tenšie rámiky)
- stránku nezabudnite uložiť (SÚBOR - ULOŽIŤ)
|
Meno a priezvisko herca/herečky/speváka/.... fotka/obrázok daného herca/herečky/speváka/.... (prázdny riadok) Meno a priezvisko herca/herečky/speváka/.... fotka/obrázok daného herca/herečky/speváka/.... (prázdny riadok) Meno a priezvisko herca/herečky/speváka/.... fotka/obrázok daného herca/herečky/speváka/.... (prázdny riadok) Meno a priezvisko herca/herečky/speváka/.... fotka/obrázok daného herca/herečky/speváka/.... (prázdny riadok) Meno a priezvisko herca/herečky/speváka/.... fotka/obrázok daného herca/herečky/speváka/....
|
Ukážka:
|
2. uvod.html
- vytvoriť stránku uvod.html
- pozadie = farba alebo pekný obrázok
- priamo v zátvorke príkazu body použijete bgcolor= alebo background=
- na stránke farebný nadpis "Vítajte na naších stránkach" (alebo niečo podobné) a na novom riadku bude obrázok z internetu
POUŽIJEŠ PRÍKAZY:
<br>
<font size= color= >
<img src= width= height= >
napr.:

3. kontakt.html
- Písmo: Domáca úloha č. 4
V ytvorte nový súbor kontakt.html Vymyslite si vlastnú firmu, ktorá bude niečo ponúkať (predávať, vyrábať,...). Napíšte: Vaše meno a priezvisko, názov firmy, čo je náplňou činnosti Vašej firmy, telefónne číslo (každý údaj na samostatný riadok).
Nezabudnite zmeniť pozadie.
POUŽIJEŠ PRÍKAZY:
<font size= color= >
<br>
Ukážka:

4. hore.html
- nakresliť v skicári/maľovaní podlhovastý obrázok firma.png, uložiť si ho do priečinku projekt
- vytvoriť stránku hore.html (poznámkový blok alebo pspad) a uložiť do priečinku projekt
- zmeníš len pozadie - na tvoj vytvorený obrázok
POUŽIJEŠ PRÍKAZY:
meníš príkaz body background=
napr.: 
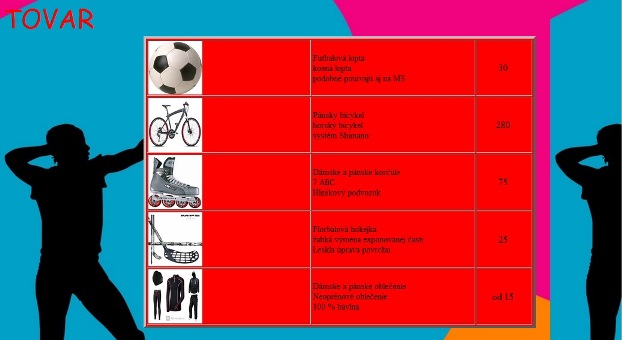
5. tovar.html
- Tabuľky: Domáca úloha č. 5
Vytvorte nový súbor tovar.html v ktorom dáte nadpis Tovar (veľký farebný) a vytvoríte tabuľku, v ktorej budete propagovať (ponúkať) päť produktov - vždy bude obrázok, krátky popis a nakoniec cena.
- otvoriť poznámkový blok (otvoriť poznámkový blok - SÚBOR - ULOŽIŤ zadáme názov súboru tovar.html musíme však zmeniť aj položku FORMÁT SÚBORU - textový súbor zmeniť na všetky súbory )
- dáme nadpis TOVAR (pekne veľkým, farebným... použiejeme príkaz <font size="..." color="...">) na nový riadok ( <br> )
- vytvoríme tabuľku - príkazy <table> a </table>
- pridáme štruktúru tabuľky - príkazy <tr> 3x <td> </td> </tr>
- štruktúru tabuľku prekopírujeme 5x
- do prvej bunky pridáme obrázky (použijeme príkazy <img height="..." width="..." src="..."> )
- do druhej bunky pridáme popisy tovaru ( nezabudneme na <br> )
- do tretej bunky pridáme ceny tovaru
- zmeníme pozadie, veľkosť, zarovnanie (použijeme príkazy height="..." width="..." align="..." border="..." - niektoré v table, niektoré v TD, niektoré v TR)
POUŽIJEŠ PRÍKAZY:
<font size= color= >
<br>
<img src= width= height= >
<table> <tr> <td> </td> </tr> </table>
Ukážka:

6. dole.html
- vytvoriť stránku dole.html (poznámkový blok alebo pspad) a uložiť do priečinku projekt
- vymazať všetky príkazy html, body.... (CTRL+a, delete)
- odkaz na script - zobraziť zdrojový kód a prekopírovať ho do svojej stránky (CTRL+c, CTRL+v)
- upraviť pozadie (kliknúť do príkazu body a pridať farebné pozadie bgcolor=farba !!!!! ak sa v body už nachádza nejaký text - nevymažte si ho !!!!)
- upraviť text v scripte podľa seba
napr.:

7. index.html
- kapitola: Rozdelenie stránky
<frameset rows="100,*,50"> - vyrvori 3 riadky: PRVÝ široky 100 pixelov, TRETÍ 50 pixelov a stredný DRUHÝ zvyšok šírky
<frame name="hore" src="hore.html"> - Frame 1
<frameset cols="200,*"> - rozdelí druhú časť na dve časti ĽAVÚ širokú 200 pixelov a PRAVÚ širokú zvyšok
<frame name="stred1" src="odkazy.html"> - Frame 2
<frame name="stred" src="uvod.html"> - Frame 3
</frameset>
<frame name="treti" src="dole.html"> - Frame 4
</frameset>
8. odkazy.html
- kapitola Hypertextové odkazy
HTML - tvorba internetových stránok
(html - hypertext markup language - značkový jazyk)HTML - je jazyk určený na vytváranie www stránok = html súborov
html súbor - navonok (cez internetový prehliadač) pôsobi farebne, s rôznym písmom, tabuľkami, obrázkami..... ale pod povrchom je to obyčajný textový dokument, ktorý je možné vytvárať aj v poznámkovom bloku. Súbory majú príponu html. (Pri ukladaní v poznámkovom bloku = SÚBOR - ULOŽIŤ zadáme názov súboru s príponou html napr. hudba.html, musíme však zmeniť aj položku FORMÁT SÚBORU - textový súbor zmeniť na všetky súbory).
_______________________________________________________________________________
Úloha 1:
- klikni na túto stránku (niekde na čiernu plochu) PRAVÝM tlačidlom myši
- v tabuľke si vyberte ZOBRAZIŤ ZDROJOVÝ KÓD stránky
- prezri si ako zdrojový kód vypadá
- vypni zdrojový kód stránky
- zapni si novú kartu (klikni hore na + ) a spusti ľuboľnú stránku (napr. www. google.sk, www. zszzakamenne.sk..)
- zapni zdrojový kód tejto stránky
- prezri si zdrojový kód, ako vypadajú slová - farebne, ako sú napísané....
_______________________________________________________________________________
Príkazy použité pri tvorbe stránky nazývame TAGy. Nachádzajú sa v zátvorkách <príkaz>, môžu obsahovať aj nejaké vlastnosti, ktoré nazývame parametre napr. <img width="100"> tj. obrázok široký 100. Poznáme: párové tagy - vyznačujú začiatok <príkaz> , koniec </príkaz> a nepárové tagy - len začiatok <príkaz>. Medzi príkazmi sa nachádza samotný text, ktorý sa zobrazuje na stránke.
________________________________________________________________________________
Úloha 2:
- opäť si zapni zdrojový kód tejto stránky
- nájdi prvé FIALOVÉ slovo v zátvorke (tj. pred týmto slovom je zátvorka < )
- aké je to slovo?
- nájdi úplne posledné (celkom dolu) slovo v zátvorke (tj. pred zátvorka < )
- aké je to slovo?
- nie sú náhodou rovnaké?
- aký je medzi nimi rozdiel?
_______________________________________________________________________________
Pozri si nasledovné videá:
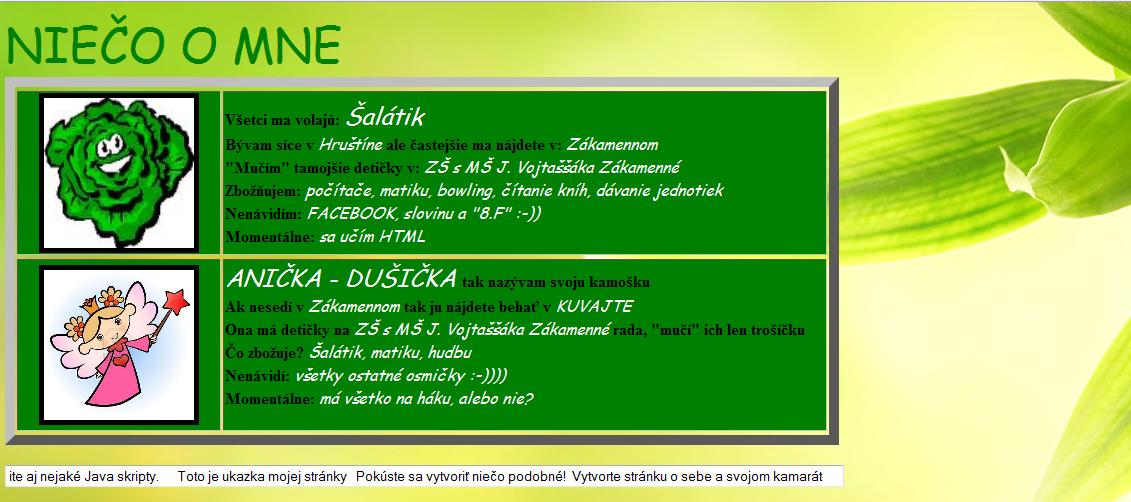
Úloha na ZNÁMKU: Vytvoriť html stránku o sebe a svojom kamarátovi.
Stránku uložiť na lokálny disk D, názov súboru priezvisko.html
Napríklad: salatova.html

UROBTE SVOJU STRÁNKU ČO NAJLEPŠIE, LEBO ZNÁMKA BUDE JEDNA Z ROZHODUJÚCICH NA VYSVEDČENÍ.
Pomôcka:
- Štruktúru stránky (html, head, body....)
- Do body vložím pozadie – nejaký pekný obrázok z internetu (body background=“.....)
- V časti body vytvorím nadpis: Niečo o mne (font color, size, face....), nezabudnem ísť na nový riadok
- Pod nadpis vytvorím tabuľku (table), ktorá bude mať 2 riadky (tr) a 2 buky (td), nastavím rámček tabuľke (table border=“...), farbu riadkom ( tr bgcolor=“....)
- Do prvej bunky (prvé td) v prvom riadku vložím ľubovoľný obrázok z internetu, ktorý má bude reprezentovať (img src=“...... , width, height, border....)
- Do druhej bunky (druhé td) v prvom riadku napíšem niečo o sebe (font color, size, face, b, i, u...), nezabudnem ísť na nový riadok. Informácie musia mať aspoň 5 riadkov. NEPÍŠTE tam svoju adresu.
- Bod 5 a 6 zopakujem o svojom kamarátovi. Pracujem už v druhom riadku.
- Pokúsim sa prekopírovať nejaký efektík z Java scriptov a upraviť ho podľa seba.
Pri vypracovávaní - môžete použiť čo len chcete.