Rozdelenie stránky
ROZDELENIE STRÁNKY - FRAME
je to starší spôsob rozdelenia stránky na časti (podobné tabuľke)
napr.



Tento posledný tvar si skúsime urobiť.
!!!!!!!!!!!!!!!!!!!!!!! POZOR: stránka s frame nemá klasické príkazy - príkazy <html> <title> <body> vymažeme !!!!!!!!!!!!!!!!!!!!!!!!!!!
Štruktúra
<frameset cols/rows="číslo,číslo,číslo,.... "> - začiatok rozdelenia
<frame name="názov prvej časti" src="stránka čo sa má zobraziť v tejto časti"> - prvá časť
<frame name="názov druhej časti" src="stránka čo sa má zobraziť v tejto časti"> - druhá časť
<frame name="názov tretej časti" src="stránka čo sa má zobraziť v tejto časti"> - tretia časť
.....
</frameset> - koniec rozdelenia
Popis
<frameset > - začiatk rozdelenia
rows="číslo,číslo,..." - ak chceme stránku rozdeliť na riadky (obr.1)
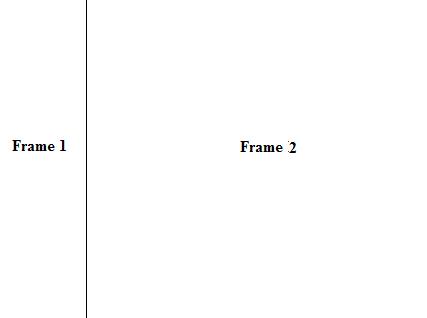
cols="číslo,číslo,..." - ak chceme stránku rozdeliť na stlpce (obr. 2)
číslo - určuje šírku/výšku danej časti, môže sa použiť * - znamená zvyšok šírky/výšky obrazovky
<frame > - určenie časti
name="názov" - názov / označenie danej časti
src="stránka.html" - stránka, ktorá sa má zobraziť
</frameset> - koniec rozdelenia
Úloha 1: Vytvorme rozdelenie stránky na 2 stĺpce so šírkou 100 a zvyšok
riešenie:<frameset cols="100,*">
<frame name="prvy" src="prvy.html">
<frame name="druhy" src="druhy.html">
</frameset>
Úloha 2: Prepíšme úlohu 1 na rozdelenie stránky na 2 riadky so šírkou 100 a zvyšok
riešenie:<frameset rows="100,*">
<frame name="prvy" src="prvy.html">
<frame name="druhy" src="druhy.html">
</frameset>
Úloha 3: Doplňme do úlohy 2 tretí riadok široký 50
riešenie:<frameset rows="100,*,50">
<frame name="prvy" src="prvy.html">
<frame name="druhy" src="druhy.html">
<frame name="treti" src="treti.html">
</frameset>
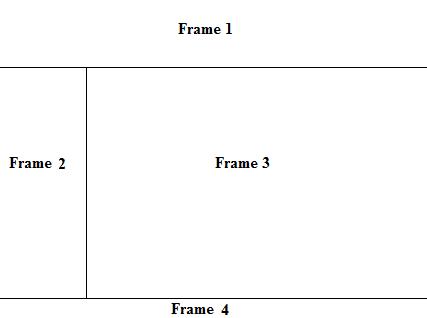
V prípade rozdelenia stránky na stĺpce aj riadky (obr. 3) - musíme použiť viackrát frameset.
Druhý riadok by sme mali rozdeliť na dve časti (Frame 2 a 3). Preto ho vymažeme a upravíme:
<frameset rows="100,*,50"> - vyrvori 3 riadky: PRVÝ široky 100 pixelov, TRETÍ 50 pixelov a stredný DRUHÝ zvyšok šírky
<frame name="prvy" src="prvy.html"> - Frame 1
<frameset cols="200,*"> - rozdelí druhú časť na dve časti ĽAVÚ širokú 200 pixelov a PRAVÚ širokú zvyšok
<frame name="lavy" src="lavy.html"> - Frame 2
<frame name="pravy" src="pravy.html"> - Frame 3
</frameset>
<frame name="treti" src="treti.html"> - Frame 4
</frameset>
ZDROJ na KOPÍROVANIE:
<frameset rows="100,*,50"><frame name="prvy" src="prvy.html">
<frameset cols="200,*">
<frame name="lavy" src="lavy.html">
<frame name="pravy" src="pravy.html">
</frameset>
<frame name="treti" src="treti.html">
</frameset>