Pozadie
POZADIE STRÁNKY

- je to VLASTNOSŤ / parameter príkazu <body>
- píšeme ho do zátvorky k už napísanému príkazu <body>
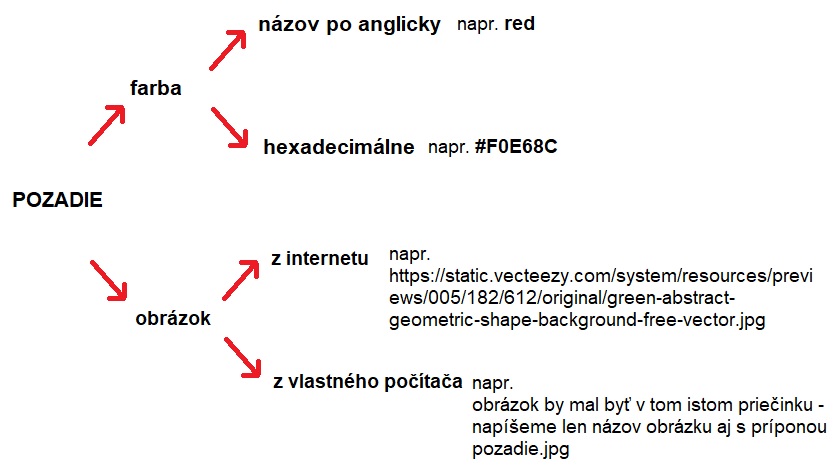
<body bgcolor=farba background=adresa/názov_obrázka>
bgcolor=farba dopíšeme do už napísaného príkazu body: napr. <body bgcolor=red>
Úloha Pozadie - farba:
- otvorte si v poznámkovom bloku dokument čo sme robili na predchádzajúcej hodine kontakt.html (pravé tlačidlo myši - otvoriť v programe) a zmente pozadie na
- olive
- lime
- #C9FFC9
- vyskúšajte vlastnú kombináciu # a šesť znakov z 0-9, A-F
Dokument si zakaždým uložte a pozrite v prehliadači.
 |
|
 |
|
Koľko existuje farieb?
Niečo o farbách:
- základné farby RGB - red, green, blue - ktorých kombinovaním získame všetky ostatné farby - monitor
- doplnkové farby CMYK - cyan (azúrová), magenta (purpurová), yellow (žltá), key/blacK (čierna) - tlačiareň
- achromatické farby - čierna, sivá, biela..... ostatné farby sú chromatické
- ľudské oko dokáže od seba odlíšiť až 4 miliardy rôznych odtieňov
- pri vnímaní farieb je pre oko dôležité svetlo (červená cez deň a v noci ?)
- počítač viac ako 281 biliónov
background=adresa/nazov_obrázku
dopíšeme do už napísaného príkazu body:
napr. <body bgcolor=#A12B3F background=http://www.weblahko.sk/html/sablony/adtpl/13/34/outer-leftbox.gif>
Úloha Pozadie - obrázok z Inernetu:
- otvorte si v PSPade dokument kontakt.html a dajte ako pozadie obrázok z internetu
Obrázky z internetu - vyhľadáme si ich v google (napr. Background) - kliknutím pravého tlačidla na zväčšený obrázok - kopírovať adresu obrázku
Pozor na veľkosť:
- ak použijem malý obrázok - tento sa vyskladá viackrát vedľa seba (ako tapeta)
- ak použijem veľký obrázok - uvidíme len kúsok z obrázka
- dá sa to opraviť cez CSS (ale to je už trošku iná práca)
- pre nás bude ideálna veľkosť obrázkov na pozadí aspoň 1000x1000px
Úloha Pozadie - vlastný obrázok:
- vytvorte v skicári vlastný obrázok napr. farebné pozadie s hviezdičkami (nezabudnite na veľkosť)
- uložte ho ako pozadie1.jpg do priečinku k Vásmu súboru kontakt.html
- dajte tento obrázok pozadie1.jpg ako pozadie Vašej stránky kontakt.html
- prečo je dobré používať profesionálny program?
- pohľadajte v ponuke ŠTART program PSPad a zapnime si ho (programov na tvorbu stránky je straaašne veľa) a vyskúšajme/sledujme:
Prečo je dobré použiť trošku profesionálnejší program.
- Dáme vytvoriť nový dokument - hneď sa nás pýta čo ideme robiť ? HTML
- automaticky nám doplňa príkazy, kontroluje či ich máme správne napísané (v Poznámkovom bloku - ich musíme napísať alebo prekopírovať)
- jeho súčasťou je aj Internetový prehliadač (nemusíme sa prepínať medzi Poznámkovým blokom a Prehliadačom)
- ukazuje nám návrhy príkazov a ich vlastnosti - pomocník (musíme sa spoliehať na seba alebo uja Googla)
- pri ukladaní nám hneď ukladá ako html
Domáca úloha č. 2:
- v internetovom prehliadači MOZILLA FIREFOX si zapnite internetový vyhľadávač GOOGLE - obrázky:
- vyhľadajte nejaký pekný obrázok na pozadie (do vyhľadávaiceho riadku napíšte napr. hudba pozadie, alebo film pozadie alebo herec pozadie motorka pozadie alebo napíšte len pozadie, vyskúšajte aj anglické alternatívy napr. music background, dog background....) (obrázok si zväčšite a potom naň kliknite pravým tlačidlom - kopírovať adresu obrázok)
- tento obrázok si potom dajte ako pozadie vo svojej druhej stránke zakaznici.html (do príkazu body dopíšeme parameter background, rovná sa a úvodzovky a nakoniec prilepíme adresu obrázku )
- stránku nezabudnite uložiť (SÚBOR - ULOŽIŤ) (stránku si pozrite v internetovom prehliadači)