Tabuľky
Patrí medzi zložité štruktúry - tvori ju niekoľko príkazov:
<table> - začiatok tabuľky
<tr> <td> text, obrázok, odkaz </td> <td> text, obrázok, odkaz </td> </tr> 1.riadok s dvoma okienkami (bunkami)
<tr> <td> text, obrázok, odkaz </td> <td> text, obrázok, odkaz </td> </tr> 2.riadok s dvoma okienkami (bunkami)
<tr> <td> text, obrázok, odkaz </td> <td> text, obrázok, odkaz </td> </tr> 3.riadok s dvoma okienkami (bunkami)
.........
</table> - koniec tabuľky
table - tabuľka
tr - riadok
td - bunka (okienko)
| text alebo obrázky | text alebo obrázky | text alebo obrázky | text alebo obrázky |
|
aa |
|
bbbbb |
cccccccccccccc |
| WWWWWWWWWW |
GG |
text alebo obrázky |
logomotion |
| text alebo obrázky | text alebo obrázky | text alebo obrázky | text alebo obrázky |
| text alebo obrázky | text alebo obrázky | text alebo obrázky | text alebo obrázky |
| text alebo obrázky | text alebo obrázky | text alebo obrázky | text alebo obrázky |
Čo s orámovaním ?
- pamätáme si tiež z obrázkov, je to parameter border=číslo do príkazu <table> pridajme tento parameter <table bgcolor="green" borde="5"> Vyskúšajte aj iné čísla.
Čo s farbami ?
- meniť farby vieme z pozadia stránky - poznáme parameter bgcolor=farba do príkazu <table> alebo <tr> alebo <td> môžeme pridať tento parameter, ktorý následne zmení farbu celej tabuľke alebo príslušnému riadku alebo príslušnej bunke
- vyskúšajte na svojej tubľke zmeniť <table> na <table bgcolor="green">, do prvého <tr> dopísať <tr bgcolor="red"> a z niektorého <td> urobť <td bgcolor="pink">
Aká široká a vysoká má byť tabuľka ?
- určovať veľkost vieme z obrázkov - poznáme parametre width=číslo a height=číslo do príkazu <td> môžeme pridať tieto parametre, ktorí následne zmenia šírku a výšku danej bunky
- vyskúšajte na svojej tubľke zmeniť <td> na <td height="200" width="300">. Všimnite si: zmenia sa aj iné bunky? Vyskúšajte zmeniť aj ostatné bunky, tak aby vizitky boli proporčne čo najlepšie.
A nakoniec zarovnanie
- podľa toho či chceme mať text alebo celú tabuľku vpravo, vľavo alebo v strede použijeme parameter align=right / left / center do príkazu <table> alebo <tr> alebo <td> pridajme tento parameter najprv do <table align="center">, skúsme do <td align="right">
Úloha na precvičenie:
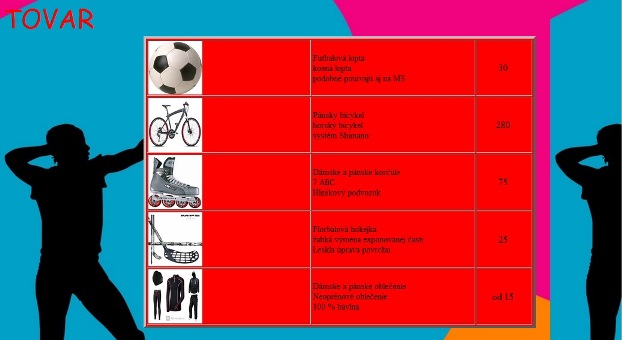
pokúste sa vytvoriť svoju vizitku podľa nasledovného vzoru:

Vytvorte nový súbor tovar.html v ktorom dáte nadpis Tovar (veľký farebný) a vytvoríte tabuľku, v ktorej budete propagovať (ponúkať) päť produktov - vždy bude obrázok, krátky popis a nakoniec cena.
- otvoriť poznámkový blok (otvoriť poznámkový blok - SÚBOR - ULOŽIŤ zadáme názov súboru tovar.html musíme však zmeniť aj položku FORMÁT SÚBORU - textový súbor zmeniť na všetky súbory )
- dáme nadpis TOVAR (pekne veľkým, farebným... použiejeme príkaz <font size="..." color="...">) na nový riadok ( <br> )
- vytvoríme tabuľku - príkazy <table> a </table>
- pridáme štruktúru tabuľky - príkazy <tr> 3x <td> </td> </tr>
- štruktúru tabuľku prekopírujeme 5x
- do prvej bunky pridáme obrázky (použijeme príkazy <img height="..." width="..." src="..."> )
- do druhej bunky pridáme popisy tovaru ( nezabudneme na <br> )
- do tretej bunky pridáme ceny tovaru
- zmeníme pozadie, veľkosť, zarovnanie (použijeme príkazy height="..." width="..." align="..." border="..." - niektoré v table, niektoré v TD, niektoré v TR)
Ukážka:

Zdroj na kopírovanie
<table align=center bgcolor=farba border=číslo>
<tr height=číslo> <td width=číslo> text, obrázok, odkaz </td> <td width=číslo> text, obrázok, odkaz </td> </tr>
<tr height=číslo> <td width=číslo> text, obrázok, odkaz </td> <td width=číslo> text, obrázok, odkaz </td> </tr>
<tr height=číslo> <td width=číslo> text, obrázok, odkaz </td> <td width=číslo> text, obrázok, odkaz </td> </tr>
</table>
